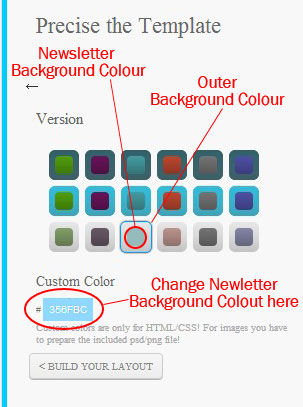
Firstly you must understand how the colours are created. In the Body Background Colours area - you will see the colout palette:


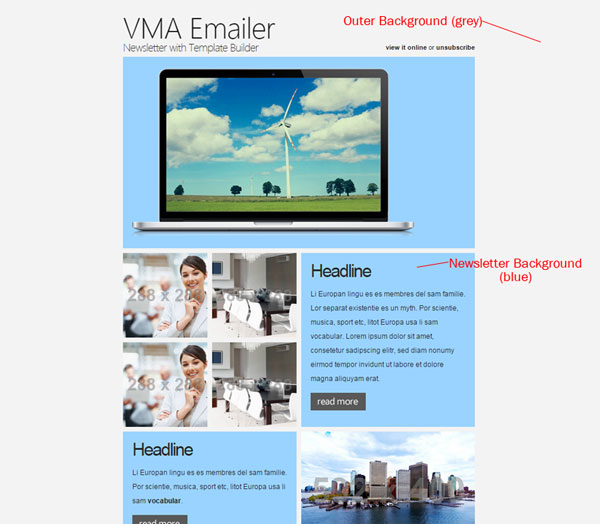
The OUTER Background colour is just that - outside the content or Newsletter area.
Firstly click on any one of the 18 squares as a rough colour you may want your newsletter to look like:
TOP ROW = Dark Outer Background - select any of the pre-determined inner colours OR this can be customised below
MIDDLE ROW = Mid Colour Background - again select any of the pre-determined inner colours OR this can be customised below
BOTTOM ROW = Light Colour Background - again select any of the pre-determined inner colours OR this can be customised below
You can now customise the Inner or Newsletter background area -this is the background behind the newsletter text - this can be changed by clicking on the color area below marked Custom Colours
Then Click Proceed To Template
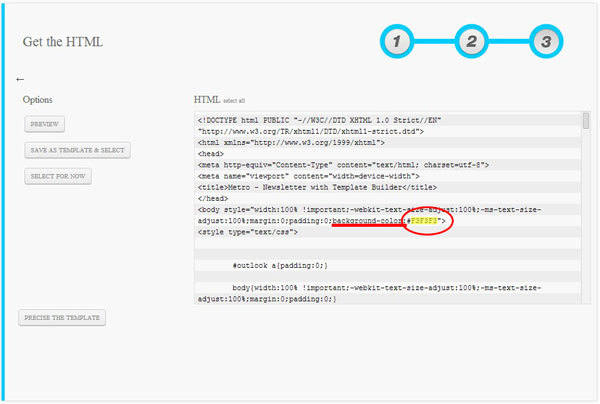
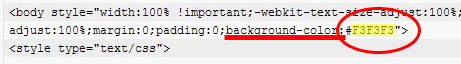
Now this is the tricky bit - although its not too hard - you will see a row in the middle of the window approx 10 rows down that says: background-color forlowwed by some numbers shaded yellow below:


You will need to do this is 2 steps:
Firstly, either determine the colour you want for your background in the previous screen or go to: http://www.colorpicker.com/ to choose your desired colour.
Some common colours are:
White - ffffff
Black - 000000
Red - ff0000
Yellow - ffff00
Light Grey - eeeeee
Mid Grey - cccccc
Dark Grey - 999999
Secondly, Highlight the 6 characters in the HTML code the control F to find - there should by only 3 you need to change (in this example it is: F3F3F3), then replace these with your selected colour.
Once you have done all 3 or so - you my Preview and if you are happy - Save as Template & Select OR Select for now (if you dont want to save as a template).
A few points to remember:
Don't choose a dark background then make it light as the type will be light also - better off to choose the light colour to start with.
If you want a bright colour background then choose the middle row (blue)
If you prefer a light background then choose the bottom row
When you replace a colour in the HTML - keep the # preceeding the 6 characters
The Colours to look for to chage are:
The Top outer background clour is: 00404F
The Blue outer background colour is: 00BAE1
The lower row ourter background colour is: F3F3F3




